回顾喵喵的2025 转眼间2025接近尾声,来照旧做一个年度回顾与小结吧!年度词出游月记1月因为服务器到期,所以在1月份的时候将服务器全体搬迁到玩客云,也是从那时起到现在也是本地化一周年了。之前一直犹豫本地会有许多...
说说:#1766648452 最近妞妞病了,不吃不喝,找了个宠物医院,看病九天花了1262.56,但是并没有彻底恢复。本来有些好转了,但是今天早上反而复发了,于是只能再次打电话挨个宠物医院问能不能看。今天去了新找的一家医院,...
一个人呆久了之后 时间回到去年9月底,刚从上海参加展会回厦门,正兴冲冲写报告的时候,被叫到办公室谈话,开篇第一句就是:公司效益不好,你被裁了。 第一反应是惊讶,然后又觉得有些理所当然,最后有些释怀。之后就开始了长达一年多的无业漂泊生活,说是漂泊还是有些夸张,毕竟也没去很远的地方,只是偶尔接点小活做做,赚些糊口费。现在想来,那所谓的“创业”就像个笑话一样。 刚开始的时候,真的很爽,很自由。每天熬大夜,睡懒觉,想吃啥吃啥,日落看到饱,照片拍到爽,内存卡都拍满好几回,博客也修修改改好多次,文章水了很多篇。渐渐的,有些变了——也许是我变了,也许是环境变了,也许是大家都变了,大概是这理由吧。爬山从几十人大团变成几个人的小队,到最后一个人到处乱窜。 一个人久了,感觉日子好像被拉成一条很长的线,看不见起点在哪,也望不到终点。起初的自由,渐渐的被稀释成一种,无所依附的漂浮感。黄昏时分的海边,云烧得再好看,也只是我一个人看,那些拍下的照片堆在相册,很少再翻出来。 有时候下午散步,走那些平时不会走的小路。也会去走那些常去的地方,一个人坐很久,好像什么都没想,又好像想了很多,偶尔接到以前同事的消息,问“最近咋样”,总回答“还行”。这个回复用得久了,连自己都信了。 后来的很多时候,只是窝在房间里看书、扣手机,或者干脆对着天花板发呆。时间不再是格子间看得见的分段制,它变成一整片不断流淌的河,而我漂在河中央,不急着靠岸。 一个人的时候,会想很多事情:刚到厦门时的新鲜感,每天看到日落之前的期待感,和朋友出去吃喝玩儿的快乐感……这些记忆碎片在寂静中浮起来,像小时候停电后被蜡烛映在墙上忽闪忽闪的影子。 原来一直在学习如何与自己相处,只是,从未如此彻底过。 余额减少的速度,比想象中快,恐慌也就随之而来,夜里失眠,会突然坐起来想:我是不是掉队了?同龄人人升职、买房、结婚生子,而我连明天去哪都不知道。 一个人呆久了,最先退化的好像是 “张口说话” 的功能。那些社交能力全都丢弃了, 这一年多的时间,像是突然从高速行驶的列车上下了车,独自一人走了一段荒无人烟的小路,也许风景不总是美好,也常常寂寞着,怀疑着。但慢下来的脚步,也看清了沿路从不被人在意的小草、野花、奇形怪状的石头,才听见风声里藏着的深入心灵,来自远山的回音。 现在,我还是不知道接下去要去哪,只是有个班上着,每天两点一线的生活,只是,好像没那么急了。 也许人生本来就有这样一段路,要一个人走,走很远,走到语言尽头,只剩下呼吸与光影。 那个能陪着走完所有漫漫长路的人,从头到尾,只有自己。 --- 
年度报告 最近刷手机,发现很多软件都出了各自的年终报告,许多博友也开始写年终总结了,我倒没这方面的习惯,只是在过年的时候,想起来就写写,但也都简单水几句就完事儿了。总结这事儿吧,在我看来,有必要,也没太大必要,主要是有些伤神,记性也差,年初的事儿早就不知道飞哪儿去了。 这件事儿吧,感觉像是站在一年将尽的河岸上,对着不断流淌而过的时光,随便打捞一些看起来闪光的碎片,明知道大部分已沉入水底再也看不见,却还是想看看能留住些什么。 有时候,又觉得它像是给自己的一个仪式:在连续的日常里切一个断面,提醒自己“原来我这样活过”。 记得的不多,也许是春天偶然闻到的一阵花香、夏天某夜晚海边散步抬头时看见的星空、秋天第一次尝试的美食、冬天某个时刻的暖阳,是时间留给了那些隐秘刻度,让我对过往有了明确的感知。 那些零零散散的琐碎,都应该算是诚实的面对过时间了,记忆也许会模糊,但当某个瞬间的感受,被文字轻轻接住时,我想,他应该是获得了比记忆更长久的生命。 --- 昨天翻了下B站的年终报告,便想着也给博客整一个访客的报告,说干就干了,先想了下有些啥数据,最后发现好像也只能从评论方面下手了,就根据评论表大概列了几项,然后就丢给AI去写框架,自己来丰富完善,一开始还挺好,到后面就越来越乱了,算求,自己来吧,说实话东西不多,但写起来是真费劲啊,磨磨唧唧整了一天才搞好,就这样了吧,反正也不是啥官方认证,凑合看看得了。 大家想要看的可以访问[links link=/report title=年终报告],报告生成需要用户信息,有缓存的应该直接就有了,没有的就随便找篇文章或者留言在看吧,麻烦是麻烦点,小问题。😁 
说说:#1766065148 woccc我想通了为什么之前明明什么也没做,但是空间会被占用到98%了,docker容器的日志一直在增长!一年半达到了4G!呜呜要是当初知道原因就不用搬家了qaq本来计划下周圣诞节去哈尔滨冰雪大...
深夜有感 昨天晚上睡蛮早的,至少比前天早,半夜突然惊醒,有些莫名,然后就在床上翻来翻去的有点睡不着,脑子就不自觉的想些乱七八糟的。 [poem]
三更惊醒灯犹暗,往事横生;昔年欢宴渐零星,人似晚霞倾;
异乡悲欢各一天,聚散无凭;忽觉窗外月已西,风雨正兼程;
[/poem]
周末 周末的时间总是过得很快,这两天终于有点太阳了,开始牛马后,平时是没机会出去拍照啥的了,只能周末找点时间溜达溜达,今天出去得蛮晚,刚开始太阳晒着还行,后面就没啥热量了,冷得打摆子。 水一篇全是图的,哦,对了,这次用了全新的图片格式webP,同时感谢老哥[friend avatar=https://ilogs.cn/images/avatar.jpg link=https://ilogs.cn nick=我的日志]开发的集:转码、压缩、上传功能的高质量软件支持。 原文: [article title=我写了一个图片转webp转码工具 link=https://ilogs.cn/2025/12/11/336.html cover=https://ilogs.cn/usr/uploads/2025/12/2126372272.webp category=日志 date=2025-11-11] 多图警告🤣  [img]https://image.airy.ink/website/1765708756615-0285.webp,https://image.airy.ink/website/1765708758852-05ed.webp[/img] [img]https://image.airy.ink/website/1765708735429-1637.webp,https://image.airy.ink/website/1765708737720-1783.webp[/img] [img]https://image.airy.ink/website/1765708725326-130f.webp,https://image.airy.ink/website/1765708728342-0595.webp[/img]  [img]https://image.airy.ink/website/1765708754028-21a8.webp,https://image.airy.ink/website/1765708751843-0b69.webp[/img] [img]https://image.airy.ink/website/1765708749666-1bcd.webp,https://image.airy.ink/website/1765708747560-1823.webp[/img]  [imgGrid]https://image.airy.ink/website/1765708665563-0c80.webp,https://image.airy.ink/website/1765708663617-08ef.webp,https://image.airy.ink/website/1765708661662-16d7.webp,https://image.airy.ink/website/1765708656978-15e8.webp,https://image.airy.ink/website/1765708654922-1073.webp,https://image.airy.ink/website/1765708652666-0575.webp[/imgGrid] [img]https://image.airy.ink/website/1765708659611-160e.webp,https://image.airy.ink/website/1765708764297-021e.webp[/img] [img]https://image.airy.ink/website/1765708675383-083b.webp,https://image.airy.ink/website/1765708673212-2290.webp[/img] [img]https://image.airy.ink/website/1765708670677-26ce.webp,https://image.airy.ink/website/1765708667936-1f72.webp[/img] [imgGrid]https://image.airy.ink/website/1765708714164-0c6a.webp,https://image.airy.ink/website/1765708711137-164b.webp,https://image.airy.ink/website/1765708720150-0d0e.webp,https://image.airy.ink/website/1765708708143-01c5.webp,https://image.airy.ink/website/1765708701560-1173.webp,https://image.airy.ink/website/1765708704925-1df2.webp,https://image.airy.ink/website/1765708698272-0681.webp,https://image.airy.ink/website/1765708682066-0c21.webp,https://image.airy.ink/website/1765708679689-046c.webp,[/imgGrid] 
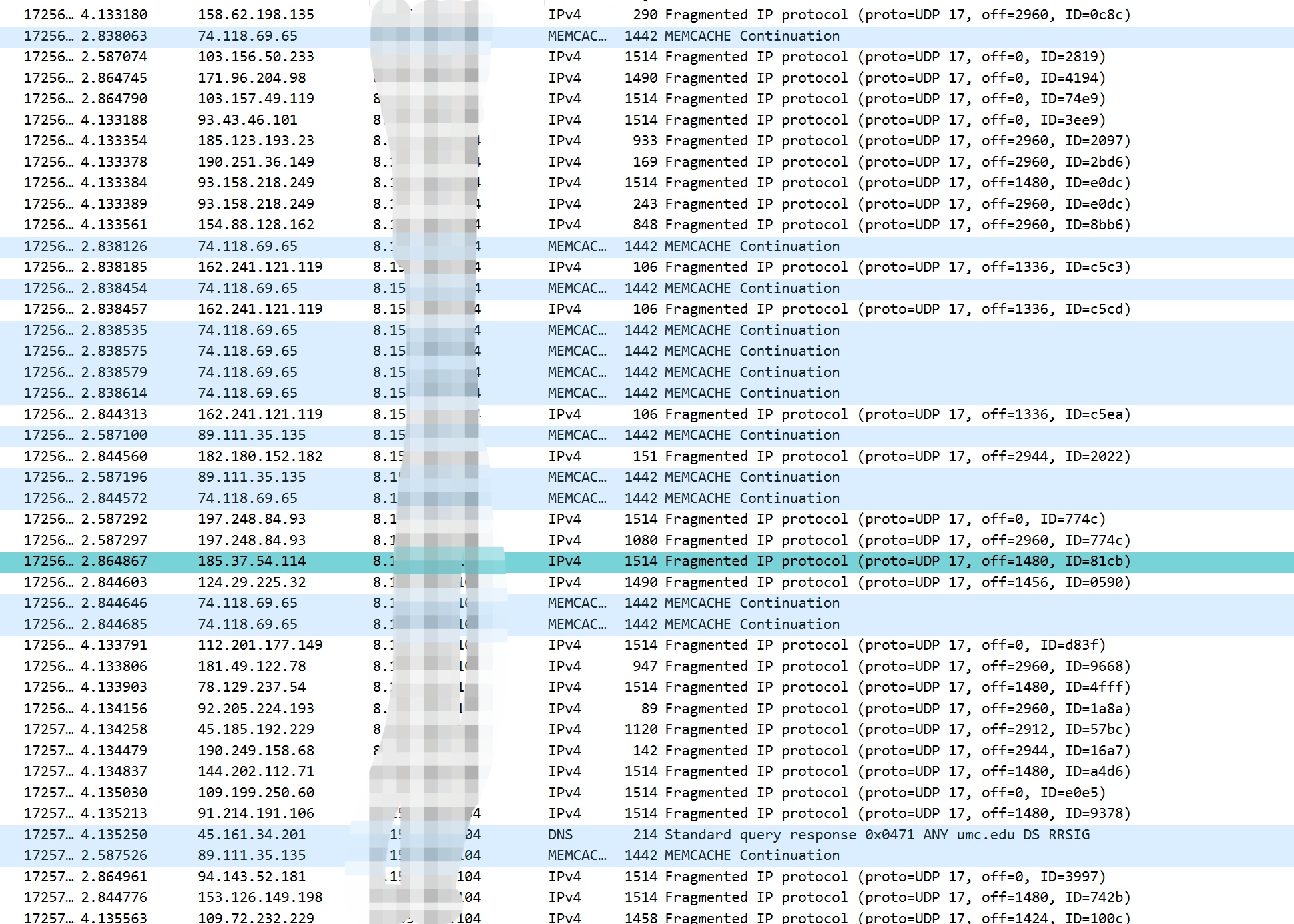
莫名其妙被打了 服务器下午莫名其妙被打了,一开始还以为是什么进程又卡死了,因为之前有过,就没管,回来后收到阿里的邮件说进入黑洞了,登录后台一看,被打了,真的会谢,没招惹任何人。再这样,退网了。 
博客搬家啦!(伪) 哈哈哈哈,其实并没有搬家,还是放在这个玩客云上。之所以说搬家,还得从那次无意打开玩客云后台说起。在一个明媚的午后,我想找一个做笔记的程序,翻到了很久没有用的Trilium Notes(没错就是最...
沈阳一日游——故宫、大帅府、中街、金融博物馆 大学四年带在沈阳,哪里都没去,印象中就去了一趟中街跑了一天五爱,看了看浑河,然后就是学校附近了。这次机会难得,非沈阳户籍可以免费玩好几处景点,所以正好就来了!本溪下车直奔故宫,这里可以说受到北京...
本溪一日游——水洞、小市一庄、国家地址公园 因为冬季了,关门山的枫叶落了,只能选择去水洞逛逛了。水洞不需要考虑淡旺季,但是去的人真的很少,坐船也不拥挤,而且选择了第一排的位置。一开始想着去看那种钟乳石,实际看过去还是很普通的。大部分都是水...
说说:#1763297693 足球城的名字永不可替代,北方明珠着传承蓝色的血脉,胜利的歌声响彻云霄外,呐喊跳跃在这里创造新时代!{cat_webmusic id="2735958683"}
遗失的记忆——大连森林动物园 上次来动物园还是十多年前学校郊游,因为机会难得可以免费入园,所以今天就又来动物园啦!和印象中的布局一点都不一样,印象中有好多大铁笼子,都看不到了,可能是天冷了,动物少了好多好多。我的印象中,动物...
上午老虎滩海洋公园半日游, 下午辽超决赛! 身为大连人,老虎滩海洋公园印象中一次也没去过,我妈说小时候带我去玩过,但是一点印象也没有。之所以没来是因为门票真的很贵,一个人要220貌似(后来查了下,淡季门票180,不含索道等),就一直没有来...
说说:#1763092687 哈哈哈哈哈,这一幕也太有戏剧性了,因为对局时间过长,系统自动结束,结果正好卡在闪电判定,但凡迟一秒就被批了哈哈哈哈哈
跑得慢被撞了 两个多月前买了一辆九号电动车,我给它取名跑得慢,实际上一点都不慢,一共是3档,一档满把近35码,3档我也试过,起步很快,但具体满速多少就不清楚了,毕竟仪表盘永远是25码。这几天天气不是很好,我骑...
季度更新 4月份从前司离职,换了新的工作,每天都要盯着电脑,以至于现在回家都不想再打开电脑了。想着有几个月没更新博客了,该水一水了。两个月没用键盘了,发现已经落灰,由于家里没有专业的清洗工具,于是将键帽一...
阿里云邮箱停止新用户注册 昨天看到一个公告,算是比较晚才知道的,阿里云旗下的免费个人邮箱 @aliyun.com 已于3月26日停止新用户注册。大概是3年前的时候,我才了解到阿里云的邮箱,一开始我看到这个邮箱域,以为是阿...
新项目—博客小镇 前段时间在sav平台预定了域名blog.town,经过几轮竞价,终于拿下了。每次都是这样,没得到之前一直想要,到手之后又觉得浪费钱了,为了抢到域名,往往是凌晨还在竞价,熬夜也就算了,还要花钱。拿...
你用过信用卡吗? 前几天在一个博主群内看到有讨论信用卡的内容,所以想拿出来谈一谈,你申请过信用卡吗?也许提到信用卡,很多人第一印象可能是和花呗一样,是一种会让人提前消费上瘾的东西,依稀记得在我高中的时候,我的父母...
二月二 又过去了两个月,上一次更新还是因为域名变更,实际上算是3个月没有正常更新过了,似乎没有了当时的激情。这次还是因为域名的变更,上一次变更为积跬,总想着换一个更合适的,想来想去,发现并没有很好的选择...
域名变更 当您看到这一篇文章的时候,说明我已经联系您变更域名了。在月初的文章里面提到,我可能会在不久的将来变更博客域名,没想到一语成谶,在发现揽星域名存在灰色历史的时候,我当时就将原域名挂在了平台出售,价...
12月 不知不觉中,又到了12月,今年似乎没更新多少文章,估计月底也不会像去年一样写年度报告吧。在7月之后,断更了3个月,当时说是11月更新一下近况的,但也确实有点忙,今天就更新一下吧,顺便提一下博客域...
有点智能,但不多 前天在小米有品上面浏览家居,突然发现一个有意思的,一个垃圾桶,花了我60块。我为什么会花60块去买这个垃圾桶?因为它“智能”,其实就是装了个传感器的垃圾桶。但我没用过就打算买来看看怎么个事的,昨...
独立博客自省问卷15题 前段时间,我在浏览一些订阅中,发现了许多这样的标题推送,昨天又看到了一篇,于是找到了问卷的来源,是来自博主雅余的一篇文章,一共15题,我也来做一下,权当是水一篇文章了。1、你的博客更新频率是多少...















 本站由
本站由
访客
名称: Casear的技术栈
简介: 如果你有机会到好望角,请在海边的石头上刻下我的故事👨💻
网址: https://casear.net
头像: https://casear.net/static/img/eae10f098ce1f671fa0e60d899bf545e.avatar.svg
博主
在你申请前我想你应该先阅读博主的寄语的,如你所见 在最上方我标注了近期暂不添加友链。所以 抱歉,这不是针对你个人,因为友链经常有博主失联加之最近太忙 不愿折腾,我想应该让数量精简些质量高一点的。最后祝你生活愉快 ୧(๑•̀⌄•́๑)૭
访客
刚点开就看到了的,但是我又看到了下面的评论,就以为~~~,祝你生活愉快🫨
好友
无趣的人遍地都是,有趣的灵魂两三百斤,互链互访
站点名称:瓦匠个人小站
站点链接:https://airy.ink
站点简述:大家都是倔强的人!
站点标识:https://airy.ink/logo.svg
站点订阅:https://airy.ink/api/RssFeed
博主
已经添加上了 ୧(๑•̀⌄•́๑)૭
访客
为啥我们两个没有好友链接啊,快点添加我哦,我已经做好了你的呀! ⌇●﹏●⌇
博客名称:小鹿生活志
博客地址:https://www.t223.top
logo地址:https://www.t223.top/usr/uploads/2022/10/logo-xiaolushenghuozhi.jpg
介绍:喜欢分享,热爱生活。
博主
哇 已经加上辣 小鹿阁下收下我的膝盖 (☆ω☆) ,不瞒你说 我最初搭建博客选择主题的时候就是看见你博客的样式才下定决心使用这款主题的,包括后面很多主题的样式都是有对着你的样式弄的,第一次看见你博客就默默收藏起来了 ヾ(≧∇≦*)ゝ ,当时就感觉你写的特别好 质量也高 o(*////▽////*)q ,奈何当时是个小白有点不敢评论hhh。其实我很早就想跟你换友链了,但是咋说呢感觉就是你弄的特别好然后怕你看不上我 ⌇●﹏●⌇ (毕竟当时你已经是搭建三百多天的“老妖精了”hhh)。还是前两天半夜偶然发现收藏夹里面夹着你的博客 ,然后一直看到了后半夜 这么久了在一看你还是一如既往的爱生活哇 炒鸡有趣O(∩_∩)O哈哈~。最后你能主动跟我换友链有点泪牛满面了 真的太激动了!!! (´இ皿இ`) ,友链大佬+1 以后会经常访问嘟 向大佬学习ヾ(◍°∇°◍)ノ゙
访客
你太客气了,我这边也是慢慢学的,而且我就只是分享生活的,也没有技术型的东西,哈哈哈,我看到他们博客里面好多技术的内容,我看不懂,以后还请多多指教呢,多来访呗。
好友
哎呀八九 也就鸽了几天(doge
我还没下呢 你咋给我下链了hhhhh(bushi
- name: 冰火之砺
link: https://blog.marice.top/
avatar: https://bu.dusays.com/2023/11/29/6567122d3f4a6.jpg
descr: 纵览人间烟火,品质坚如磐石
博主
啊 Σ(っ °Д °;)っ ?一时记不起是何时互换的友链 也可能是因为之前换数据的时候一不小心弄丢了 到后面忘记了 (。•ˇ‸ˇ•。) ,刚刚访问了大佬的网站 写的文章真是特别好,膜拜了(就这质量我怎么敢下链 瑟瑟发抖.jpg) |´・ω・)ノ 看你12月份就添加我了 真的是非常抱歉 >﹏< 绝对不系故意的QWQ
好友
能做八九大佬的友链方真的很荣幸~
大佬过奖了!贵站在众多博客中真的能让人眼前一亮(样式及内容都是!
奈何我文笔不太好 技术文也看不太懂 有的文章不敢瞎评论hhhhh 见谅
博主
你也太谦虚了hhh φ( ̄∇ ̄o) ,我非常羡慕你的文笔 文章内容都特别高质量,我写文章是一窍不通 有时候写完自己读都有点不通顺 (。•ˇ‸ˇ•。) ,只能已日记的形式记录一下最近的生活 也没啥质量都是自己看的碎碎念 ( ๑´•ω•) "(ㆆᴗㆆ) ,我以后会经常访问大佬网站评论嘟(友链里面有个这么高质量的站点以后可以多学习学习了 ٩(ˊᗜˋ*)و )
好友
哇,你的回复都是上百字的呀!真的好用心! ヾ(≧∇≦*)ゝ
既然佬都这么说了,那么屌炸天网络CEO(正式地)(目光炯炯地),感谢信任 (☆ω☆)
访客
名称:北海日记
简介:不定期营业,抒写生活,收藏世界
链接:https://diary.qsuu.cn
图标:https://cdn.qsuu.cn/2024/02/25/65daa884f34be.jpg
已添加贵站
访客
网站名称:X.的笔记
网站地址:https://blog.tao1.top/
网站简介:对网络技术的热爱!
网站图标:https://blog.tao1.top/icon/touxiang.png
博主
谢谢 已添加 经常互访吖 (๑•̀ㅁ•́ฅ)
访客
😜 博主来换个友链嘛
站点链接:https://blog.zc.wiki/
站点名称:终成博客
站点说明:有情人终成眷属
站点LOGO:https://cravatar.cn/avatar/7c8d1d967696048a4ada5b45405ff5b9
RSS订阅:https://blog.zc.wiki/rss.php
不知道你的rss订阅地址是什么,可以提供一下吗?
博主
我的RSS地址是 https://bk.sqsq.net/feed/ 已经添加贵站 ୧(๑•̀⌄•́๑)૭
访客
好的,已经添加了
访客
看你这里的友链信息修改了,已经更新友链
博主
是的麻烦了 以后不会在轻易换域名了
访客
网站名称:阿梦の记录
网站域名:https://www.129.ink/
网站头像:http://q1.qlogo.cn/g?b=qq&nk=2858240280&s=100
网站描述:努力学习中...
博主
已添加 祝你网站越来越好 ヾ(≧∇≦*)ゝ
访客
名称:森语の日记
地址:https://cat.qjhqy.com/
图标:https://cat.qjhqy.com/img/logo.webp
介绍:有幸遇见,恰巧合拍
博主
谢谢 已添加 ヾ(≧∇≦*)ゝ
访客
站点名称:i3ai.com
站点地址:https://www.i3ai.com
logo地址:https://www.i3ai.com/usr/uploads/2023/10/3891267962.png
介绍:你是世界上独一无二的存在
博主
谢谢 已添加 ٩(ˊᗜˋ*)و